
by Tieka, Selective Potential
A grab button is a great promotional tool for you to feature in your sidebars! If you have readers that love and want to support your blog, most likely they'll grab one of your buttons and paste it on their blog. It increases traffic and basically can give you free advertising! It's also great to support blogs you love. If your readers see you support and like blogs that they like, they'll probably be more interested in reading about your blog! This session is a brief tutorial on how to create your own grab button using HTML!
First, you will need to create a button. Make sure that the width of your button fits into your sidebar. You might also want to create 1-2 buttons so readers can pick and choose their favorite and the button that best fits into their sidebar. Don't use anything too big (nothing bigger than 300 x 300 px) or anything too small (nothing smaller than 100 x 100 px). Be sure to include the name of your blog and your brand look and feel. You'll have to be creative in such a small space.
Once you have your button made, you will need to upload it with your photo hosting site and grab the image address of the button.
You can create widgets/gadgets in Blogger and Wordpress both, so you should easily be able to use this tutorial for both platforms.
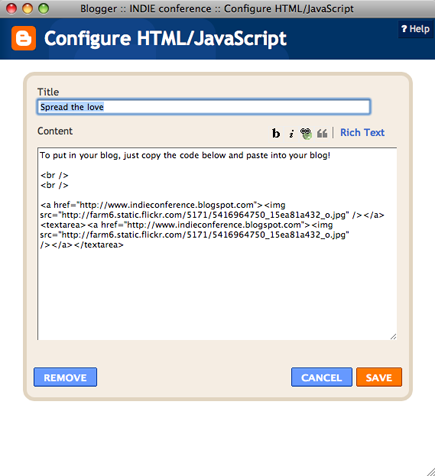
For Blogpost users, you'll need to create a new gadget and select the HTML/Javascript gadget. For wordpress users, you'll need to create a new widget that is text you can insert HTML coding into.
Once your gadget or widget pops up, you will need to copy and paste some HTML code into the text area.
Two examples of grab buttons in two different sizes:

The HTML code you will need to place is:
The first part of this HTML code will link your button to your blog. The second part where it says text area will allow you create a text area box where people can grab the HTML code. The text area code I'm using is the same I'm using to create these boxes here!
It will look like this:

Now you know how to create your very own grab button using HTML coding!


