
by Elizabeth, Delightfully Tacky
One thing you may want to know (if you don't already) is how to create buttons in your sidebar. What you're basically doing is just making an image clickable by adding a click-through link to the HTML code when you put the image in your sidebar. I'll be showing you how to do this in Blogger but the process should be similar in other platforms.
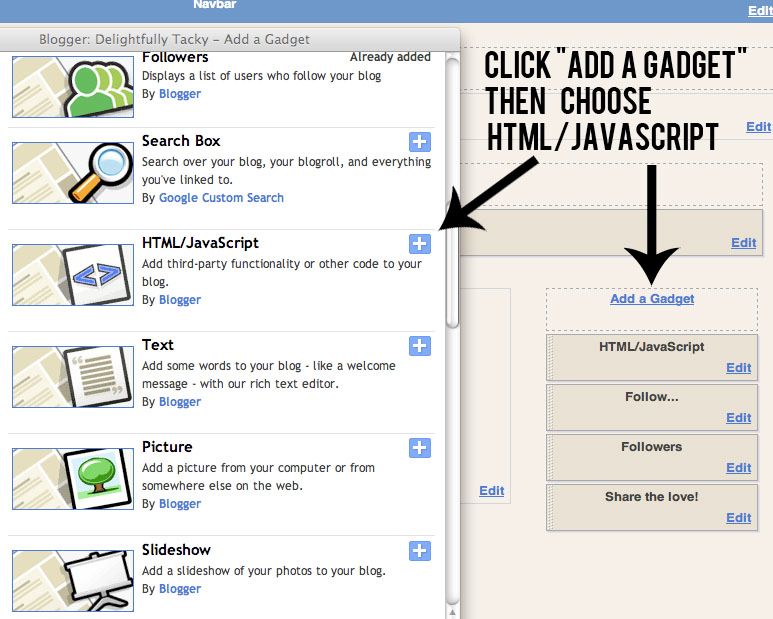
First, you'll need to add a new gadget in your sidebar. Click "add a gadget" and then choose "HTML/Javascript from the options available in the pop-up window.

Now you have a new gadget where you can put anything you want! We're going to insert a linked image, which can function as a link to something in your own blog (like your outfit posts, about me, etc.) or they can be sponsor ads!
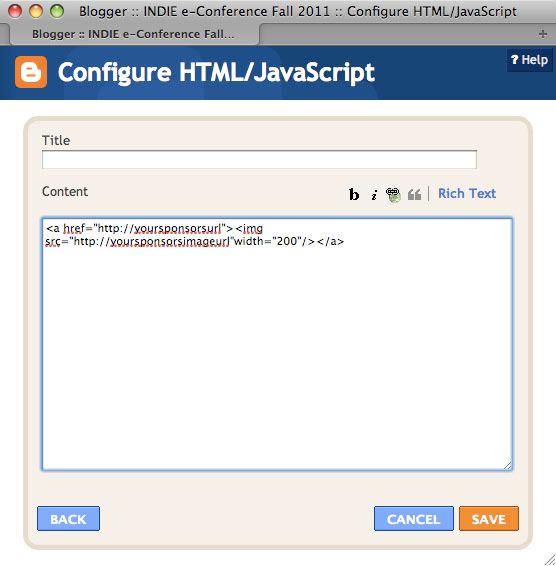
Use the HTML tags we learned earlier today to make a link and image that will click through to the link, like so:

And then if you want to create a little text box underneath the photo so people can grab it and put it into their sidebar too, add the textarea code underneath with the code you want within the text box for people to grab, like so:


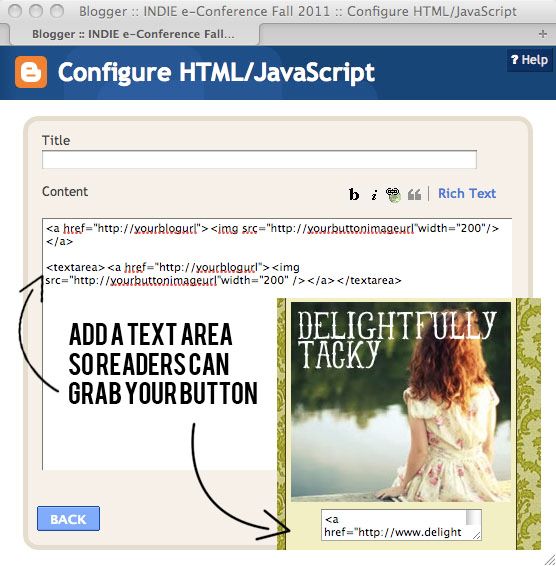
Here's what that looks like in the widget creator:

For all this, you'll want to know how wide your sidebars are, so you don't end up trying to put a 400px image in a 200px sidebar. The image will end up spilling over the edge of your sidebar and will look weird. You can either edit the image to be the exact width of your sidebar or you can add: width="220" (inserting the width of your sidebar there, mine are 220px) and it'll make your photo that width.
If you're making buttons for readers to grab, you also might want to give some instructions on how they can place them in their sidebar, for those readers who aren't sure. On my blog I have written, "To put in your blog, just copy the code below and paste into an HTML widget in your blog!"
Do you have any buttons on your blog? Try it out! It's pretty fun!

